Description When you want to paste a bunch of images to Jira comment, you may be supprised that you need to shrink them one by…
The steps that have saved my slow Macbook Pro M1
Description From this week, my MBP M1 Pro is very slow, almost unworkable Resolution Reset NVRAM & SMC Force the MacBook Pro M1 to shutdown…
Fix PaloAlto GlobalProtect VPN / Cisco AnyConnect VPN issue over iPhone tethered hotspot in T-Mobile network
Description When connecting to hotspot tethered by iPhone with GlobalProtect VPN or Cisco Any Connect VPN, the connection may fail in changing IP forwarding table,…
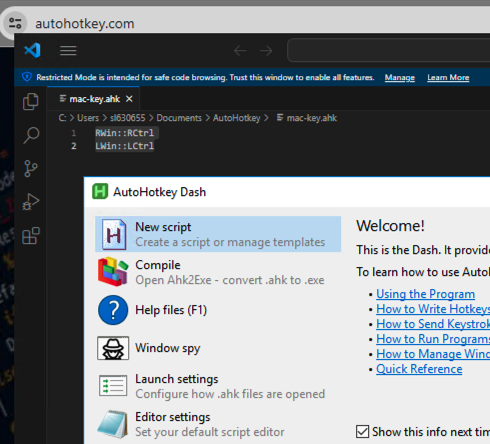
Remap Command key in mac to Control key in Windows Remote Desktop
Description One of the annoying things to work on Microsoft Remote Desktop from macOS is the Command key. It’s mapped to Win key on Windows…
Enable KnockoutJS/Oracle JET HTML template JS expression syntax highlight for WebStorm
Preface I know, it’s painful to use JET 13 without its Preact/V-Dom/Typescript variation. Unfortunately, we still need it for old projects. At least, we could…
Migrate AWS Lambda to Knative over AWS EKS (TypeScript with nodejs14)
Memo of the migrating steps Create docker images Assume your function is in path functions/FUNC_FOLDER/app.ts and export function lambdaHandler Change the labmda function to set…
An easy twist to save your day from Graphql syntax error
Problem You are dismayed when you are developing Apollo fullstack while too many changes have been made and graphql module is compaining syntax error. Where…
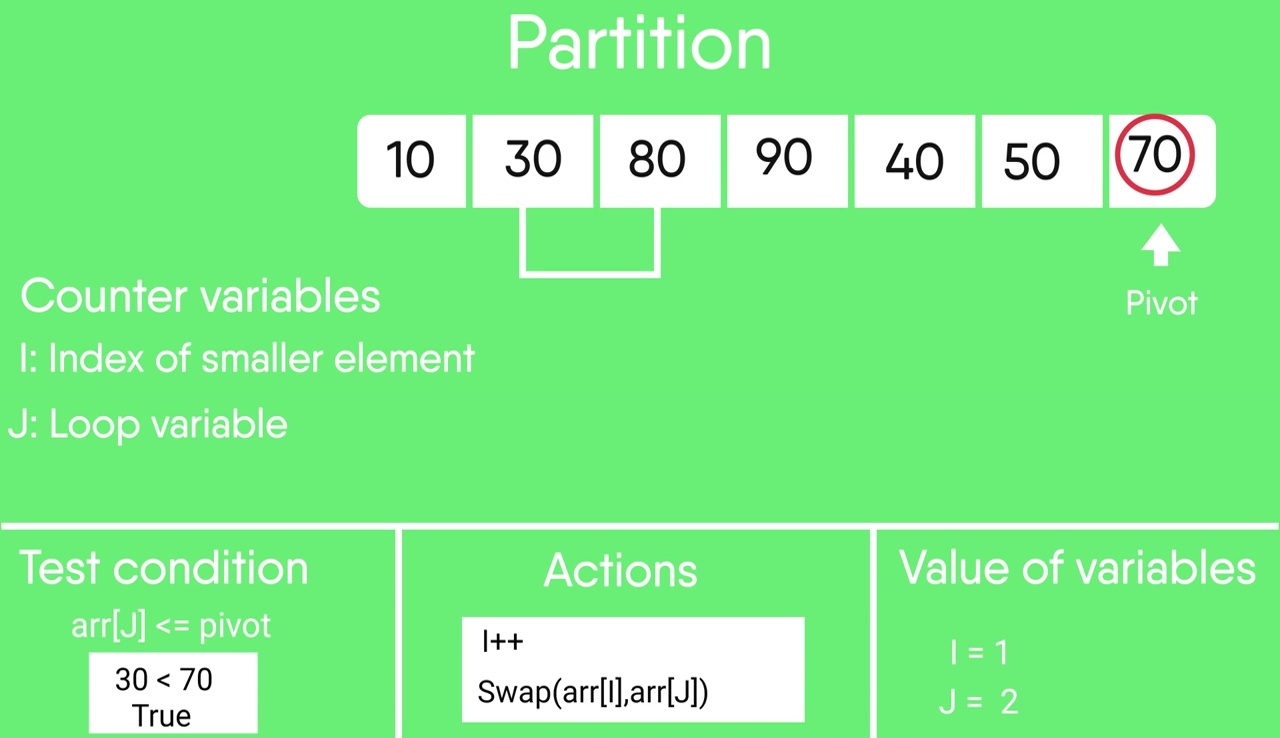
Quick Sort in TypeScript/ES6 (React) with visual mutations – TypeScript/ES6 可视化快速排序
Motivation Quicksort takes average O(N log N) time complexity with O(log N) space. It’s preferred in many cases than Mergesort which takes O(N) space in…
Permutation with Backtracking in React.js – 以回溯算法演示排列问题,React.js 呈现
Motivation Permutation algorithm is NP-Hard in factorial time complexity. It’s the a step of the naive solutions to solve Travelling Salesman issue. Code Analysis /**…
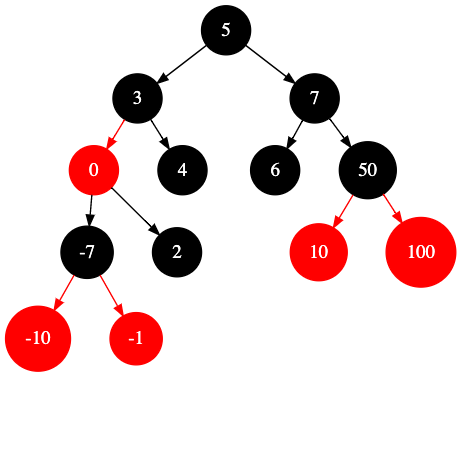
Red-black tree with Graphviz insertion example – 以 Graphviz 讲解红黑树添加节点
Preface I spent sometime on learning Red-Black tree. While it’s pretty time consuming as I couldn’t find a convincing tutorial in Youtube. So I decided…
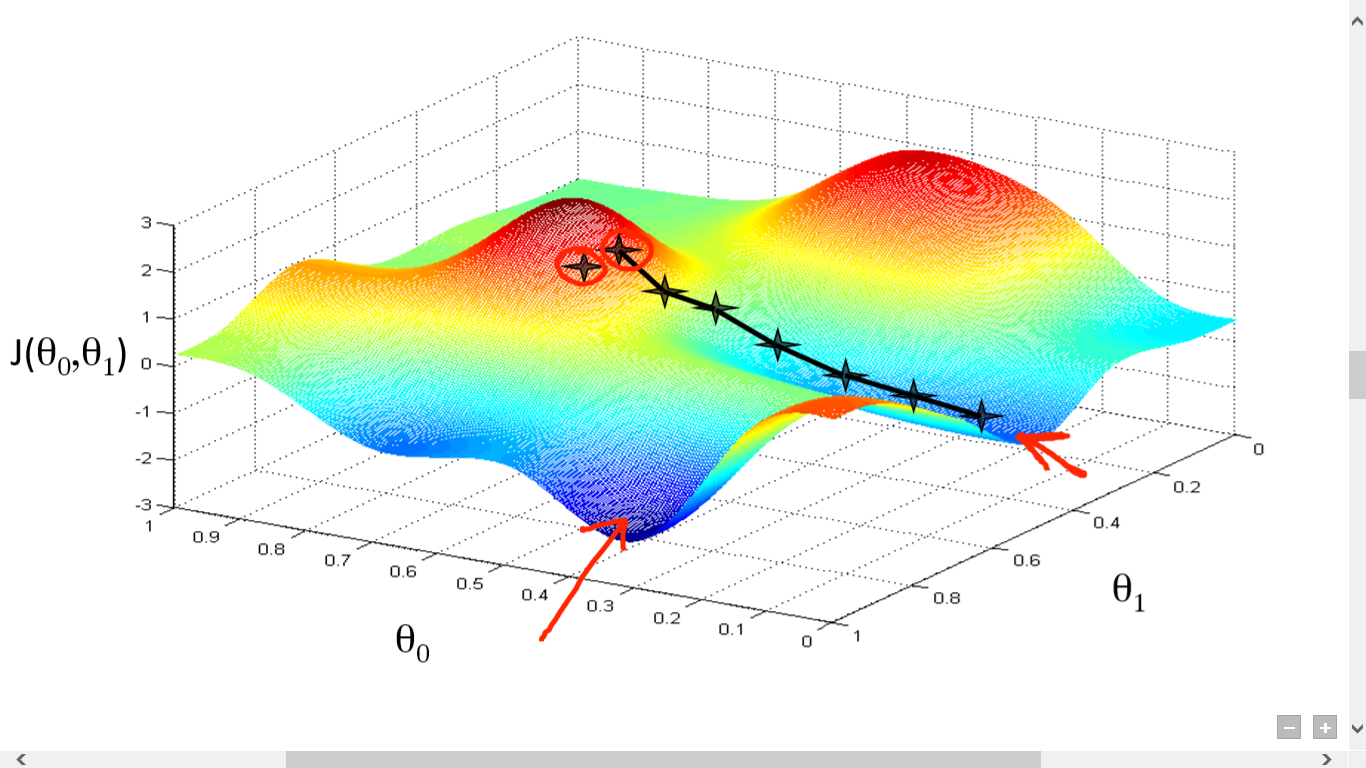
Machine Learning:Gradient Descent with Angular – 机器学习:梯度下降之Angular演示
Preface / 前言 Thanks to the the courses offered by Andrew Ng, Gradient Descent is much easier to understand. 谢谢吴恩达的机器学习教程,梯度下降理解起来更多的容易了。 Code / 代码 This the…
macOS 安全开源五笔-拼音混合输入法“须鼠管” — The safe Chinese Wubi IME for macOS
Chinese only. 前言 如果你比较担心自己的电脑或者手机安全,特别是涉及疯狂时局,你可能需要特别警惕你的电脑和手机输入法。这是非英文软件系统设计中一个不得已的妥协,也是个人信息、密码等非常可能被窃取的地方。 如果你习惯搜狗输入法。不经意间,你在你的 macOS 上输入的东西,包括你打开的各种文档、电子表格等,都会统统被发给搜狗服务器。而根据互联网相关法律,搜狗无法拒绝有关人士的查询。如此,什么 HTTPS 加密、Signal/Whatsapp/电报,都变得形同虚设。 但你又已经习惯了更智能的输入法,特别像我,从初中开始使用五笔,后来习惯搜狗五笔,基本比较难再考虑其他的系统默认方案。 所以,我们今天介绍我最近开用的开源输入法:鼠须管。