In w3schools tutorial of css3 transition timing, it may quite confuse you what cubic bezier is about.
在 w3school的CSS3 过渡时间线控制函数中,你看到cubic bezier (三立方贝塞尔曲线)时,可能已经蒙了。这东西做什么用?
Basically, all default shipped timing functions can be imitated by cubic bezier, say ease-in, ease-out. No need to describe too much, click followed links and you will get the idea.
理论上,所有的默认时间线控制方案(速度控制),都可以由三立方贝塞尔曲线来模仿。勿须多言,点击以下链接吧。
Links – 链接:
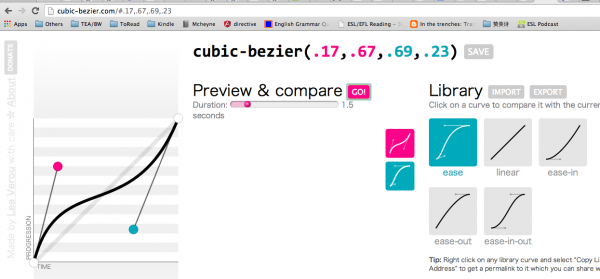
Screenshot – 屏幕截图: