Preface I know, it’s painful to use JET 13 without its Preact/V-Dom/Typescript variation. Unfortunately, we still need it for old projects. At least, we could…
Category: FRONT-END 前端
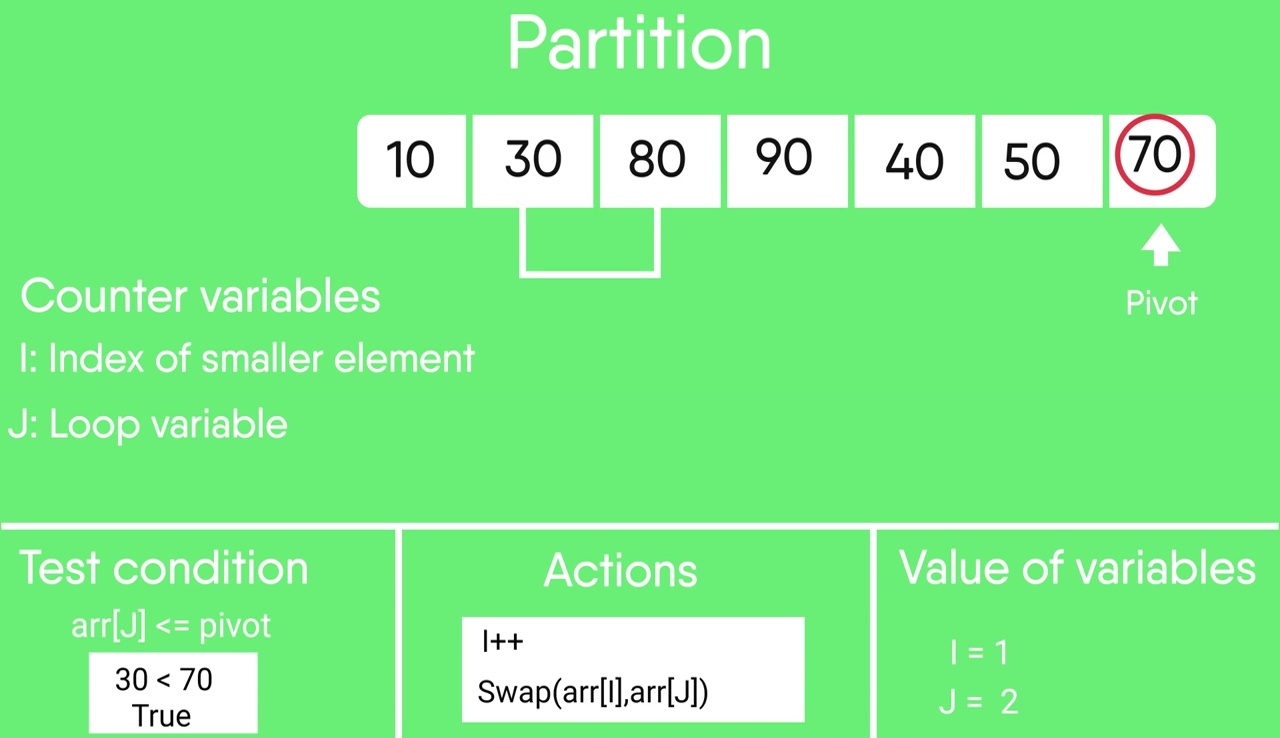
Quick Sort in TypeScript/ES6 (React) with visual mutations – TypeScript/ES6 可视化快速排序
Motivation Quicksort takes average O(N log N) time complexity with O(log N) space. It’s preferred in many cases than Mergesort which takes O(N) space in…
Permutation with Backtracking in React.js – 以回溯算法演示排列问题,React.js 呈现
Motivation Permutation algorithm is NP-Hard in factorial time complexity. It’s the a step of the naive solutions to solve Travelling Salesman issue. Code Analysis /**…
Code for bulk deleting Weibo post – 批量删除微博代码 – 201909 update
Only for Chinese user. 前言 微博会使用你的不活跃账号转发各种奇怪的账号。这种行为可能让你非常尴尬,因为你不是个八卦的人,而微博代表着曾经,也代表着你的形象。所以小方提供代码让你轻松删除所有微博。 代码与教程 教程 代码 function main() { let scrollTimes = 0; scrollToPageBottom(); setTimeout(() => delPost(), 4000); setTimeout( () => nextPage(),…
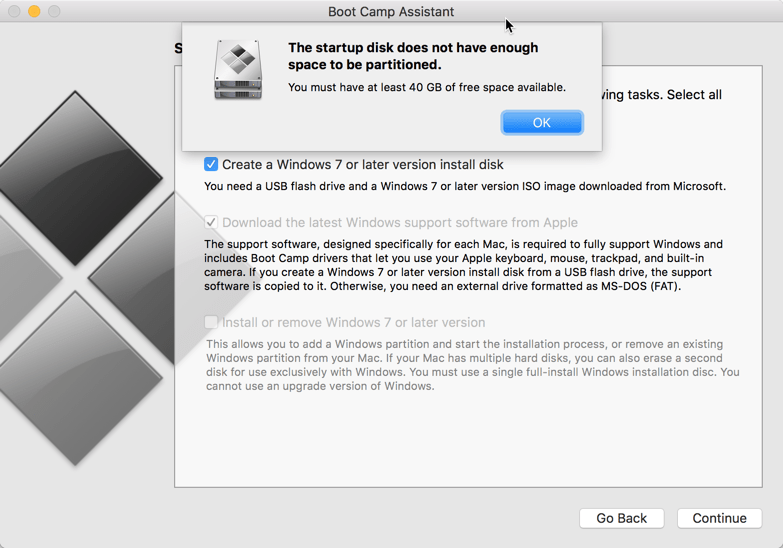
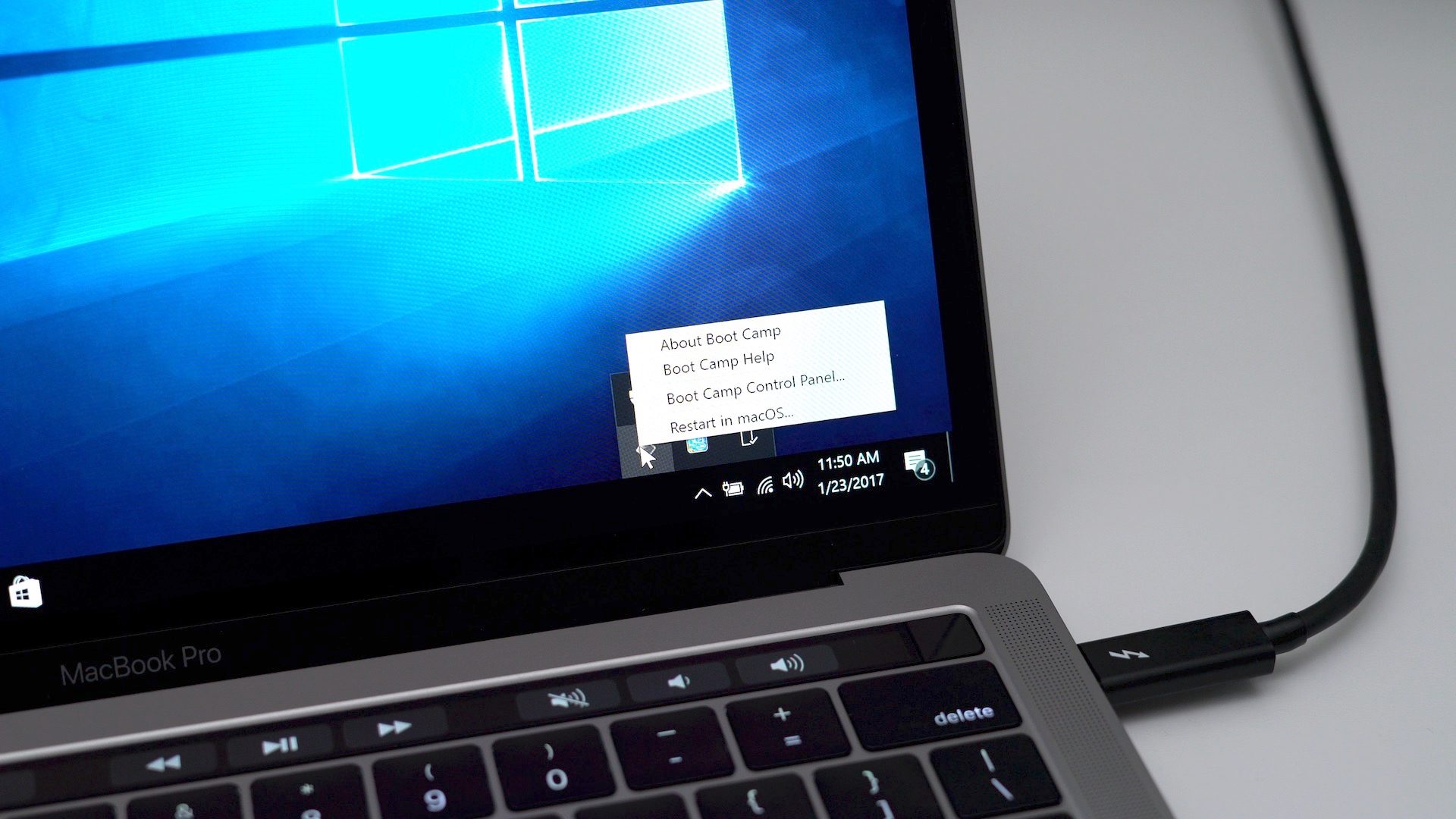
When you couldn’t install Bootcamp Windows 10 due to less than 40GB disk space warning
The Problem I would like to kick start on Azure Portal Extension development today. So I have to install Visual Studio. To suprise me, the…
Solution to fix your Angular 5 – TestBed bug of XMLHttpRequest cannot load ng:///DynamicTestModule/- 修复 Angular 5- TestBed 以调试测试用例
You may have encountered this error before. XMLHttpRequest cannot load ng:///DynamicTestModule/******.ngfactory.js. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.…
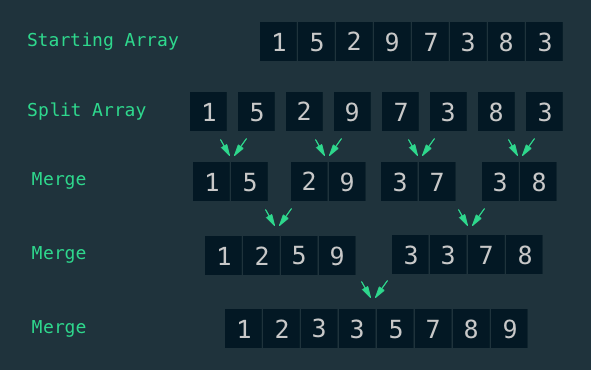
Javascript doing mergeSort – JS 实现合并排序
See the Pen bmRXZG by Paul Lan (@lanshunfang) on CodePen.
Bootcamp Windows 10 reverse mouse trackpad scroll – Macbook Windows 10 触摸板鼠标滚动方向修改
视频教程链接~Video Tutorial
Install Nginx latest build (1.15.4+) in Amazon EC2 (AMI Linux) , enable HTTP2/Server Push and TLS1.3 O-RTT – 安装 Nginx 最新版本到 EC2 上,并启用 HTTP2/Server Push 和 TLS1.3 O-RTT
Preface From Nginx v1.13.9, we gain HTTP2/Server Push eventually. And after nginx 1.15.4 it also support TLS1.3 0-RTT (early data) which support 0 roundtrip handshake…
迄今感觉最好的 Angular 5 在线编辑器&测试场 – Stupendous Angular 5 Online Editor & Playground
前言 —— Preface 是不是有时想整点小实验,又不想重新让 Angular Cli 编译整个项目? Wanna do some experiement without resorting to AngularCli to recompile whole project? 来,小方今天给大家定制了这款碾压 Plnkr / JsFiddle / CodePen…
A simple example to generate reactive computed property in Angular 5 – 在 Angular 5 中使用计算属性
前言 – Preface 无论是 Vue.js 还是 Knockout.js, 计算属性 (Computed Property / Computed State / Calculated State) 都是一个有用的概念。在一般的情况下,尽可能地减少一个组件中的可变 (mutable)状态 (state),可能在一定程度上降低软件复杂度、代码量和风险性(变量不小心被更改)
Google Chrome Official Offline Installer for Chinese – update every 3-day – 谷歌浏览器官方离线安装包(中文版,每三天自动更新最新)
Chrome official release website has been blocked out in China. Provide the link for China netizens. 谷歌浏览器官方离线安装包。 https://lanshunfang.github.io/xiaofang.me/download/