Motivation
Quicksort takes average O(N log N) time complexity with O(log N) space. It’s preferred in many cases than Mergesort which takes O(N) space in archiving O(N log N) time complexity.
In this tutorial, I am going to show the Quick Sort in TypeScript/ES6 with visual mutations for each iteration
Code
Explanation
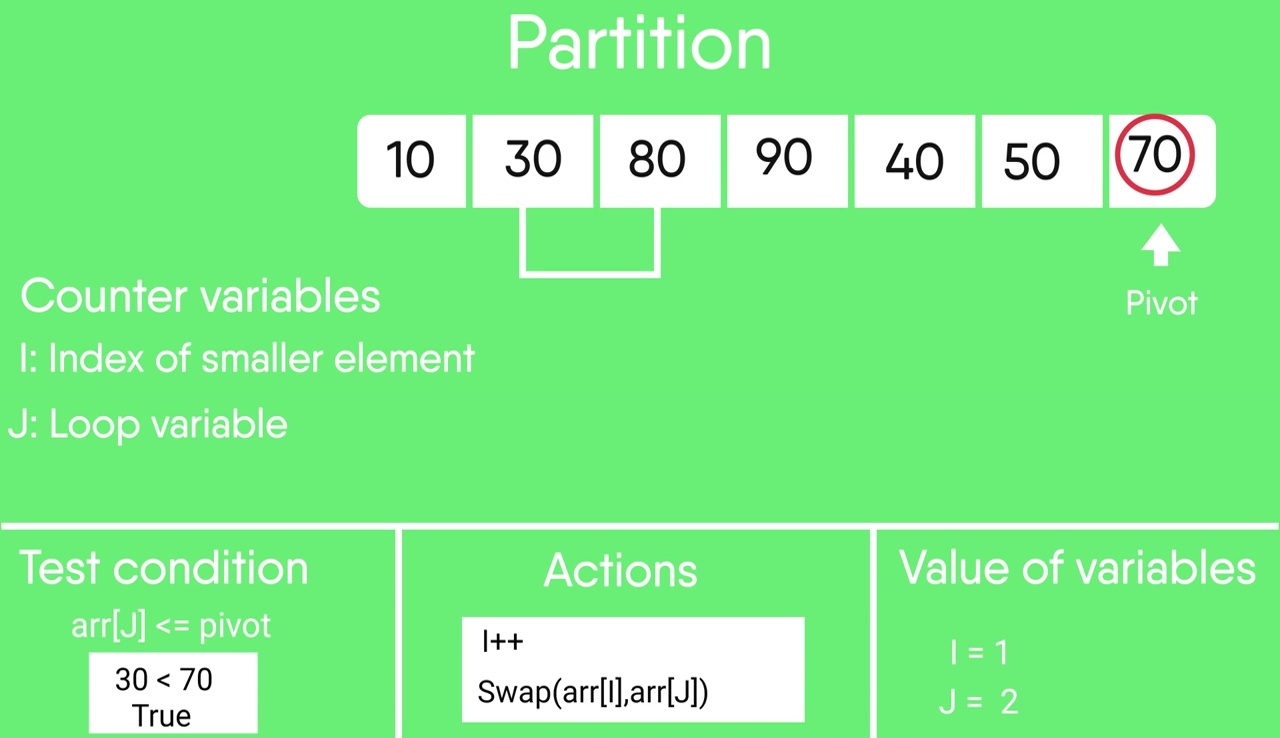
The red number in the Stackblitz Preview pane is the pivot we select for each partition.
As we could see, once we perform a partition, the numbers greater than pivot always sit at the right side, the smaller left side.
With iterative tail call optimization to make sure the space complexity is O(log N)