Hi there, I created a small Chrome Extension for maximizing Google Handouts screen sharing to make our meeting on Handouts easier. Just published from SFO.…
Category: FRONT-END 前端
Data visualization with D3 transition / interpolate——使用d3动画与interpolate实现数据可视化
D3可以使你站在世人的肩膀上,做我们想做的事情。 D3 makes you stand on the shoulders of giants to fulfill your mission of Data visualization. 这里我写了个简单的入门实例教程,涉及 D3 的几个核心概念。 Here I provide a simple…
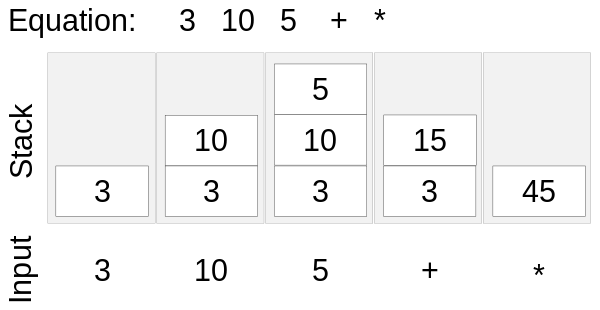
Javascript RPN (Reverse Polish Notation) with Shunting Yard implementation by Paul Lan – 小方的 Javascript 逆波兰调度场(后缀)算法实现
Several weeks ago, the cool guy proposed an idea to make a geeky filter with pure front-end. To do the job, I have to create…
CSS3 transition timing cubic bezier – CSS3 过渡速度控制 三立方贝塞尔曲线生成
In w3schools tutorial of css3 transition timing, it may quite confuse you what cubic bezier is about. 在 w3school的CSS3 过渡时间线控制函数中,你看到cubic bezier (三立方贝塞尔曲线)时,可能已经蒙了。这东西做什么用? Basically, all default shipped…
My first SVG with inkscape – 人生第一次制作SVG(inkscape)
Reference – 参考: http://screencasters.heathenx.org/page/11/ Can’t image how to create a complex svg without svg visual editor, say inkscape. The code:很难想象如果不是使用SVG编辑器,而是纯手工敲代码,会是什么结果~下面的是代码生成的哦~不是PNG或者JPG图片。
use css3 (transiton) animate element height/width from/to 0 to/from auto
Reference: — 参考 http://n12v.com/css-transition-to-from-auto/ http://stackoverflow.com/a/1357528/931908 It’s not easy to invent a perfect animation function with css3 transition. Some guys suggests use max-height to animate height…
How to rock your AngularJS 1.2 ngAnimate – AngularJS 1.2 ngAnimate 的实例使用
If you had even learned anything about ng-animate directive brought by AngularJS 1.1, then just forget it. AngularJS 1.2 has brand new implementation for ngAnimate.…
解决 IE 11 下没有浏览器版本切换的问题
没错,你已经疯了,因为IE11再也看不到切换浏览器版本的选项。也就是,你想在IE11下也调试IE8-10的兼容性,好像成为了“中国梦”。 然而中国梦基本是实现不了的,不过呢,IE 11 切换版本梦,却是有高手帮忙。 请下载这个附件 ie-mode.reg ,在你已经安装IE 11的电脑中——比如Window 8.1自带的就是IE11——双击它。重启IE。一切搞定。 参考: http://stackoverflow.com/questions/17871124/how-to-bring-back-browser-mode-in-ie11
什么时候该用SVG,什么时候该用Canvas——优缺点分析–SVG or Canvas? Сhoosing between the two
SVG or Canvas? Сhoosing between the two SVG还是Canvas呢?一般人不我告诉他 Original Article: http://dev.opera.com/articles/view/svg-or-canvas-choosing-between-the-two/ 参考文章: http://dev.opera.com/articles/view/svg-or-canvas-choosing-between-the-two/ This is a Chinese translation of the advantages/disadvantages portion. 这里只翻译一下他们的优劣势那一段: Advantages…
前端知识大集锦,前端那些事
我们公司同事 Blithe 推荐了这个前端知识大杂烩,相当全和好啊!! https://github.com/dypsilon/frontend-dev-bookmarks
AngularJS Deep-linking route如何实现多级嵌套的view呢?
看此雄文,君疑必释。http://www.bennadel.com/blog/2441-Nested-Views-Routing-And-Deep-Linking-With-AngularJS.htm
CSS布局之必备武器——css flex
资料一:http://css-tricks.com/old-flexbox-and-new-flexbox/ 资料二:http://learnlayout.com/flexbox.html