Browsers will auto scroll a form element’s container, even browser document, to make the focused input show into viewport.
This is a nightmare for many front-end developers.
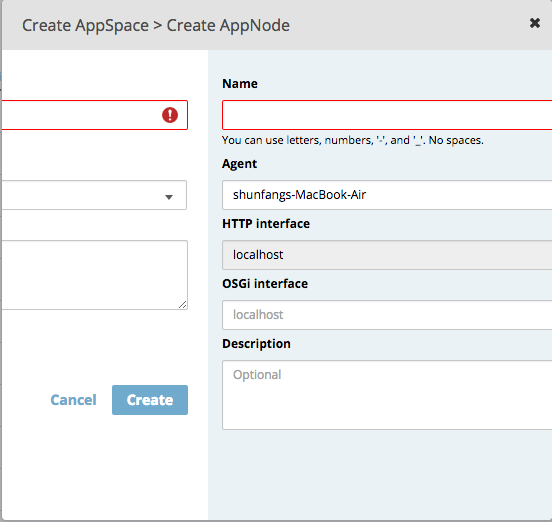
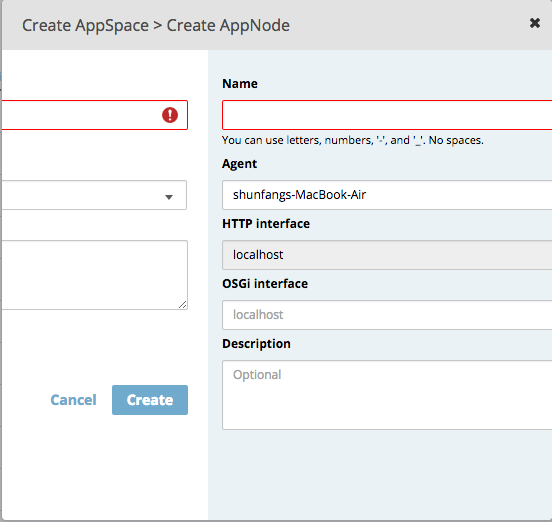
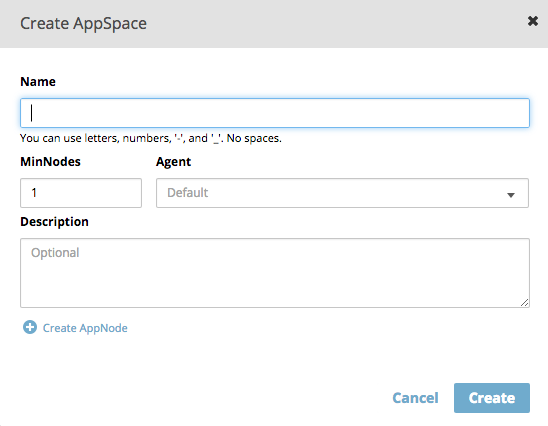
Say you have a beautiful CSS3 animation (key-frame with translate) for user to switch from a page of form elements to another page of the kind. The auto-scroll behavior will crash your animation and make it behavior very weird, even unusable. See the screenshorts below:

The solution in to hook on ‘focusin’ event and prevent its default. Go the link for more details of my answer: