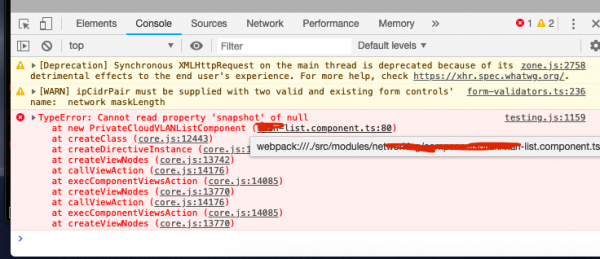
You may have encountered this error before.
XMLHttpRequest cannot load ng:///DynamicTestModule/******.ngfactory.js. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Paul here to offer the best solution I’ve figured out today.
// Add this code to the file top
var getStack = function(error) {
var stack = error && error.stack || error;
if (typeof stack === 'string') {
stack = stack.replace(/http:.*_karma_webpack_\/webpack:/g,'webpack:///.')
}
if (error && error.stack) {
error.stack = stack;
}
return stack;
}
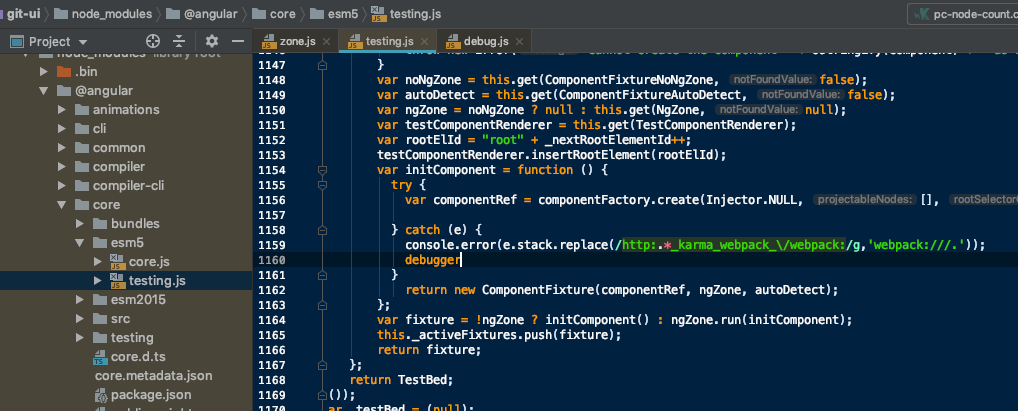
// Modify this file node_modules/@angular/core/esm5/testing.js#L1150
// with following content to see the underlying errors
var initComponent = function () {
try {
var componentRef = componentFactory.create(Injector.NULL, [], "#" + rootElId, _this._moduleRef);
} catch (e) {
console.error(getStack(e));
debugger
}
return new ComponentFixture(componentRef, ngZone, autoDetect);
};

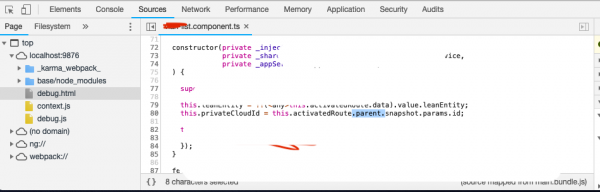
Now the real errors are shown in Chrome Debugger, and it’s tracable by clicking the link in the trace info, in this example, **-list.component.ts, Line#80
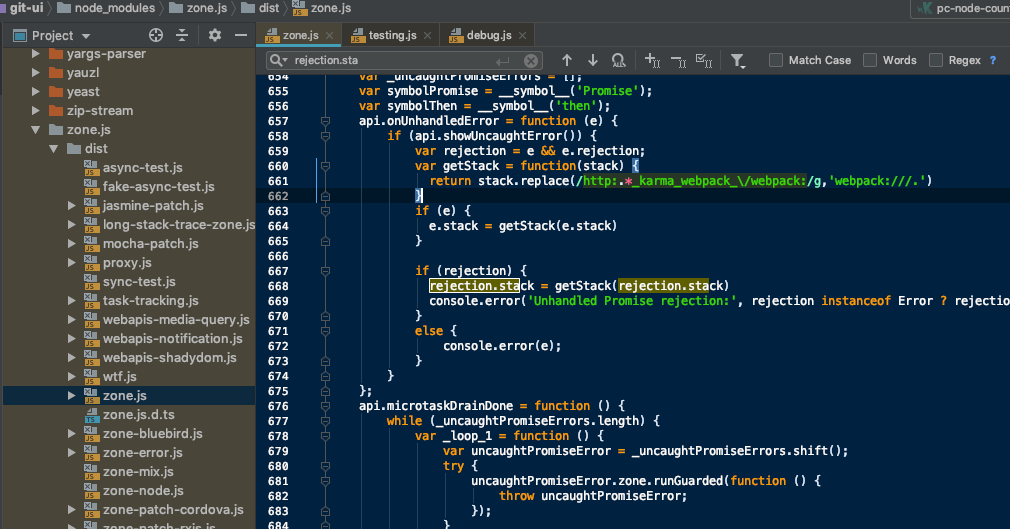
Same idea for node_modules/zone.js/dist/zone.js
But make sure the getStack is put in L#34 due to scope issue.
// node_modules/zone.js/dist/zone.js, L#34
var getStack = function(error) {
var stack = error && error.stack || error;
if (typeof stack === 'string') {
stack = stack.replace(/http:.*_karma_webpack_\/webpack:/g,'webpack:///.')
}
if (error && error.stack) {
error.stack = stack;
}
return stack;
}
global.getStack = getStack;
var Zone = (function () {
//...
// file node_modules/zone.js/dist/zone.js, L#657
api.onUnhandledError = function (e) {
if (api.showUncaughtError()) {
var rejection = e && e.rejection;
if (rejection) {
getStack(rejection)
console.error('Unhandled Promise rejection:', rejection instanceof Error ? rejection.message : rejection, '; Zone:', e.zone.name, '; Task:', e.task && e.task.source, '; Value:', rejection, rejection instanceof Error ? rejection.stack : undefined);
}
else {
console.error(getStack(e));
}
}
};
And other places that has catch(err) {throw err} structure
catch (err) {
// should set task's state to unknown when scheduleTask throw error
// because the err may from reschedule, so the fromState maybe notScheduled
task._transitionTo(unknown, scheduling, notScheduled);
// TODO: @JiaLiPassion, should we check the result from handleError?
this._zoneDelegate.handleError(this, err);
getStack(err);
throw err;
}

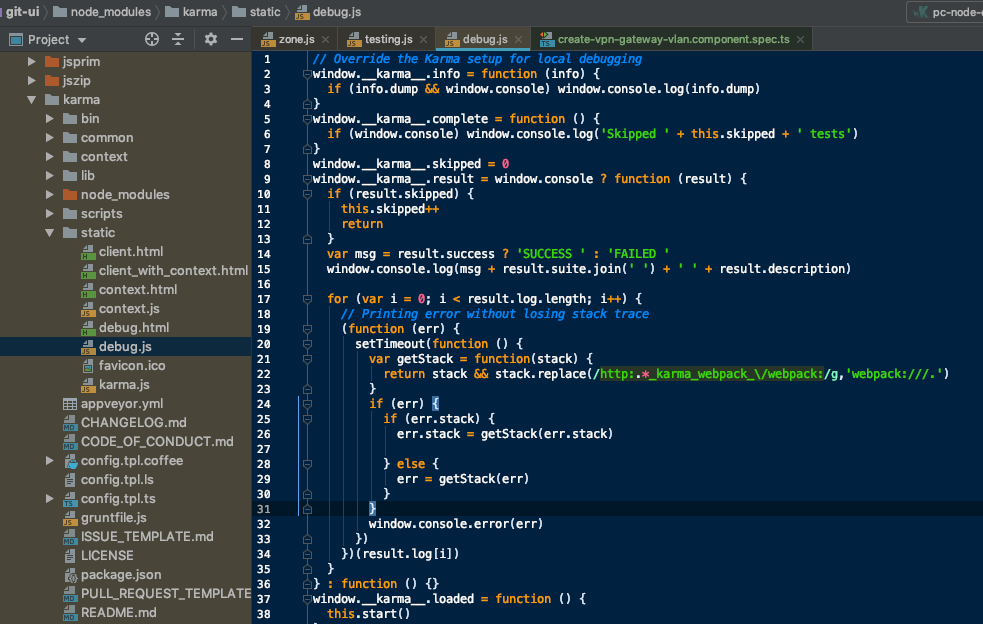
And node_modules/karma/static/debug.js, L#21
for (var i = 0; i < result.log.length; i++) {
// Printing error without losing stack trace
(function (err) {
setTimeout(function () {
window.console.error(getStack(err))
})
})(result.log[i])
}

And node_modules/@angular/core/esm5/core.js, L#15075
getStack(e)
if (isViewDebugError(e) || !_currentView) {
throw e;
}
Fix your bug and the error should not be shown again.
And, no need to disable sourcemap anymore.
# ./karma-webstorm.conf.js is the customized karma settings that is used to debug your case, not required
karmaConfig=./karma-webstorm.conf.js
./node_modules/@angular/cli/bin/ng test --config=${karmaConfig} --log-level error
with fit() set for the case of being debugged.
Enjoy.