Preface
I know, it’s painful to use JET 13 without its Preact/V-Dom/Typescript variation.
Unfortunately, we still need it for old projects.
At least, we could make the IDE better.
Here is a trick to enable WebStorm highlight JS expressions in data-bind or anything started with {{}} or [[]], for KnockoutJS HTML template
Silly Solution
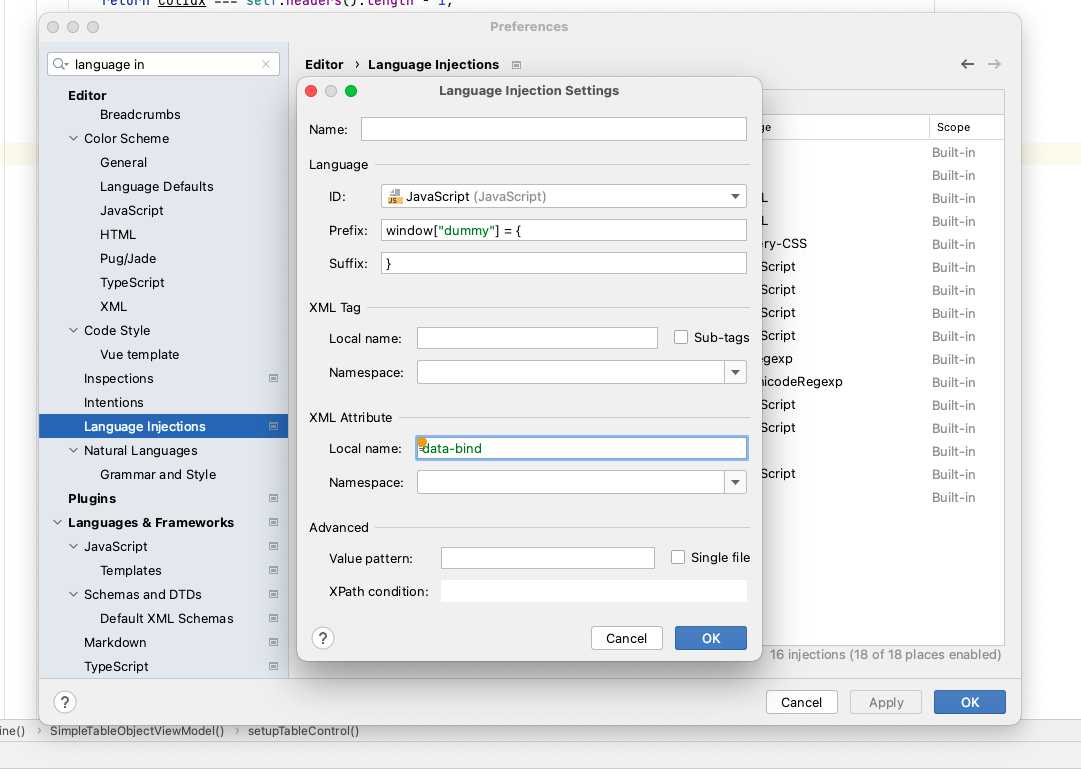
Via WebStorm(IntelliJ) Language Injection
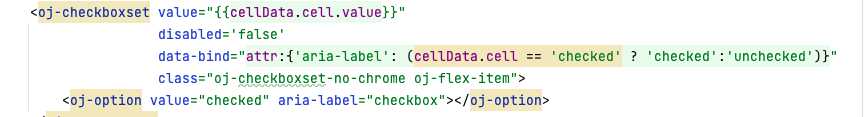
data-bindsupport

-
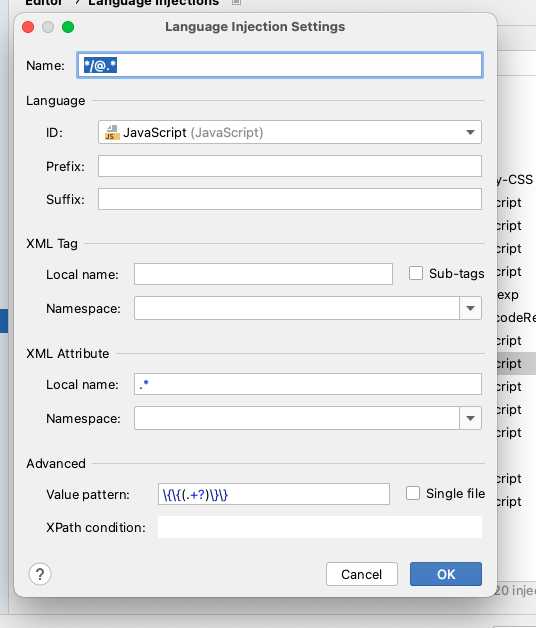
{{}}support

-
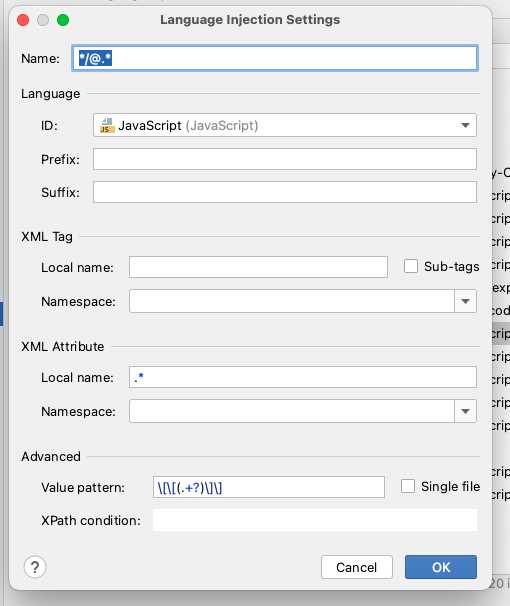
[[]]supoort

Here is the result

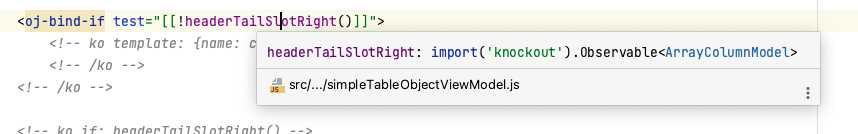
And, it’s linked to the VM property now in JS file, if you click the function name in the HTML template (with holding the Control/Command key).

It even shows type with help of @jsdoc